El CMS de Ghost en su versión 3.9.0 no incluye la opción de buscador de artículos, así como comentarios, etc. Pero se pueden integrar con apps externas bastante útiles que no quedan nada mal y funcionalmente son casi excelentes.
Me disgusta el tener que hacer llamadas a ficheros externos y que no existan de base estas funcionalidades tan básicas para un blog y que puede llegar a ser un auténtico quebradero de cabeza insertarlo.
Es por eso que he decidido crear este artículo donde explico cómo insertar un buscador para aquellos que no puedan acceder al core del cms porque lo tienen alojado en ghost.org.
Antes de empezar
Para hacer esto necesitarás retocar tu tema actual y crearte una cuenta en https://www.sitesearch360.com/, es gratis aunque si tu web tiene muchas visitas y búsquedas tendrás que pagar para usar la herramienta.
Para poder trabajar con tu tema de Ghost, tendrás que descargarlo desde Settings -> Design y en la parte inferior encontrarás tu tema activo. Lo descargas pulsando sobre Download.
Creando la cuenta en SiteSearch360
Cuando crees tu cuenta en SiteSearch360, debes seguir los pasos. Son bastante sencillos y puedes configurar la página para que te salga en español.
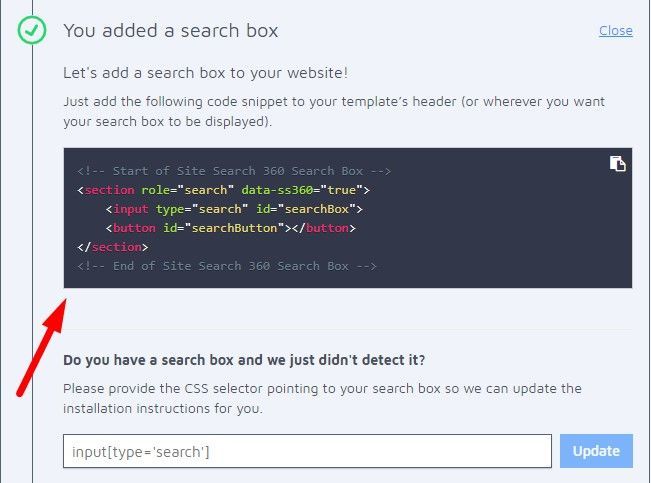
En el penúltimo paso, nos dará el código que muestra el formulario. Debemos copiarlo y pegarlo dentro de nuestro tema descargado. Dependerá del lugar que quieras mostrar el buscador ya que este código lo que hace es eso, mostrarlo.

En mi caso lo pegué en el fichero default.hbs, justo en el footer.
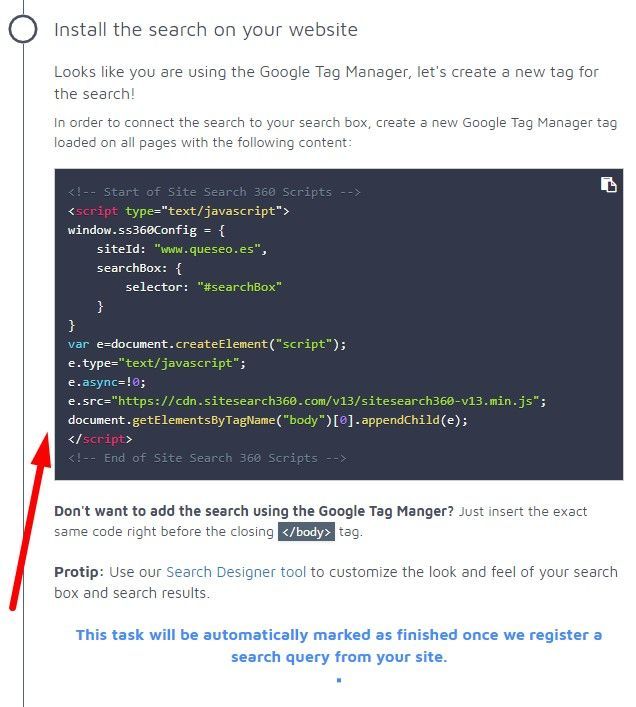
Después de guardar estos cambios, tienes que agregar el script que del último paso.

En mi caso la herramienta detectó que tenía Google Tag Manager, por lo que lo implemente con esta herramienta, aunque perfectamente se puede insertar en el código de la web.
Algo importante es que este último script cambia si editas el diseño con el configurador visual.
Configurador visual
SiteSearch360 también incluye una funcionalidad para editar estilos. Es posible que algunas opciones necesites configurarlas desde tu css, pero aun así te ahorrará bastante trabajo además de que puedes cambiar la funcionalidad de cómo se mostrarán los resultados de búsqueda.
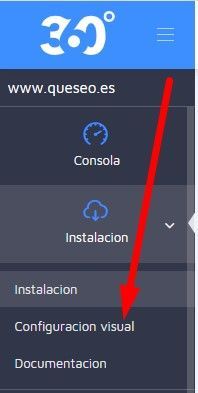
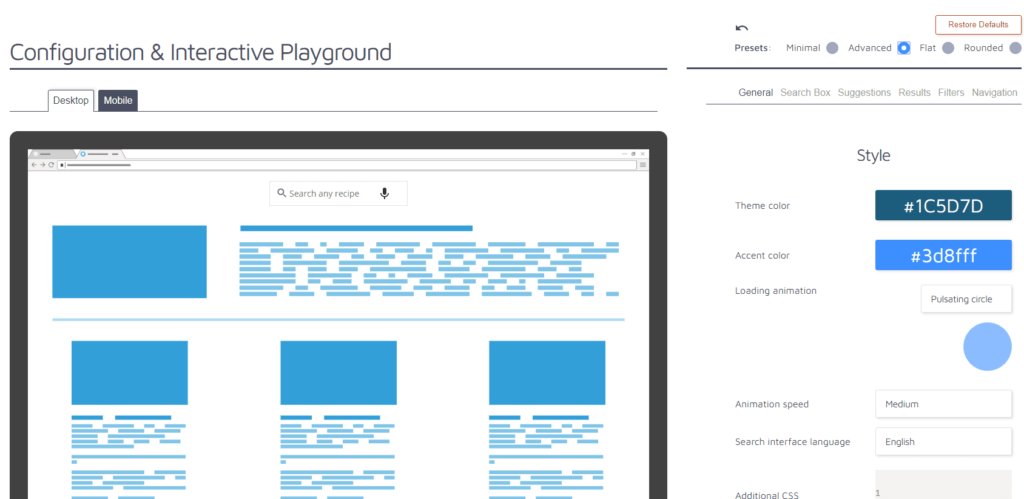
Para acceder ves a Instalación en Configuración Visual.

Desde la nueva ventana a la cuál accedes tienes bastantes opciones para configurar. Desde aquí podrás cambiar colores, márgenes, tamaño de fuentes, bordes e incluso algunas opciones más avanzadas como el seguimiento con Google Analytics, Tag Manager o la activación de Voice Search.

Mientras edites el buscador se generará una vista previa a la izquierda de la pantalla, pudiendo alternar entre vista móvil o sobremesa para ver como queda en ambos casos.
Una vez editado todo, en la parte inferior encontrarás el script resultante que debes reemplazar por el del paso anterior y que ya te he comentado antes de entrar a esta sección del artículo.
Subida de diseño y pruebas
Una vez apliques todos estos cambios, guarda todo.
Para subir el tema con las modificaciones realizadas, tienes que ir donde lo descargaste el tema activo dentro de tu plataforma de Ghost, y al final del todo verás un botón que pone Upload a Theme.
Debes subir ahí tu tema comprimido en zip. Al ser el mismo tema que descargaste, te saldrá una advertencia para sobrescribir el tema. Aceptas y guardas cambios.
Ahora toca ir a tu web, buscar el formulario y realizar algunas pruebas para ver que todo funciona correctamente.
Es posible que salgan algunos problemas respecto al diseño o fuentes, por lo que quizá sea necesario que edites tu fichero de css.
Te recomiendo que tengas paciencia y vayas con cuidado con la cache, ya que puede jugar malas pasadas al realizar un cambio y que la web te muestre una versión cacheada.
Comprender algunas funcionalidades extra
A continuación voy a explicar dos funcionalidades que me parecen bastante útiles e incluso necesarias por los tiempos actuales. Una de ellas es la opción para poder hacer seguimiento de las búsquedas con Google Analytics y la otra es el poder hacer búsquedas por voz.

Cómo hacer seguimiento de Google Analytics con SiteSearch360
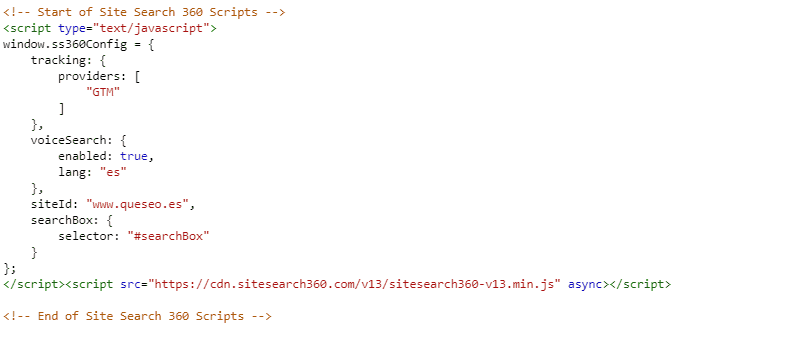
Cómo acabas de ver en la anterior imagen, para hacer seguimiento de lo que se busca en tu herramienta de analítica, tan solo debes colocar el siguiente código:
tracking: {
providers: [
"GTM"
]
},El valor GTM hace referencia al tracking de Google Tag Manager. Se puede cambiar por GA si se quiere mandar la información directamente a Google Analytics pero no manda los datos correctamente, por lo que recomiendo usar Tag Manager.
El códig lo que hace que se agregue el parámetro de búsqueda ss360Query a la url, pudiendo filtrar los resultados y quedando finalmente así:
https://www.queseo.es/?ss360Query=google%20analytcsAgregando la opción de ss360Query como parámetro de búsqueda en tu vista de Google Analytics ya estará listo seguimiento.
Con Google Tag Manager es necesario crear un activador con el evento personalizado VirtualPageview para hacer seguimiento de la url junto a una etiqueta de tracking de Google Analytics.
Cómo incluir búsquedas por voz al buscador
En este caso el código necesario es el siguiente:
voiceSearch: {
enabled: true,
lang: "es"
},Con esta opción tendremos habilitada la opción de hacer búsquedas por voz en tu blog de Ghost.
Conclusiones
Es bastante sencillo incluir un buscador e Ghost a pesar de que no viene por defecto, pero seguramente sea un motivo entre otros, de por qué mucha gente no se acaba de lanzar a este nuevo cms.
La funcionalidad para editar el diseño, funcionalidad y la posibilidad de realizar búsquedas por voz, son simplemente geniales.
Por contra tiene muy pocas búsquedas y si tienes muchas visitas, tu web necesitará pagar para que los usuarios puedan seguir usando la herramienta.
Si el artículo te resultó útil, puedes apoyarme con la difusión de este 👍🏻
Sobre la autoría del artículo
Eric Jorge Seguí Parejo es Seo Manager en agenciaSEO.eu, una agencia de marketing especializada en SEO situada en Valencia. Su blog personal es Queseo.es y participa de forma activa en diversos blogs del sector.
-
Eric Jorge Seguí Parejohttps://queseo.es/author/user63a0ba9255328/
-
Eric Jorge Seguí Parejohttps://queseo.es/author/user63a0ba9255328/
-
Eric Jorge Seguí Parejohttps://queseo.es/author/user63a0ba9255328/
-
Eric Jorge Seguí Parejohttps://queseo.es/author/user63a0ba9255328/